测试结果:
1.在执行10000次以内,在所有浏览器中几乎没有差别.
2.使用外部函数相比内联代码来说,性能略差一些. Firefox(约差0.000005(ms/次));Chrome(约差0.000005(ms/次));IE9(约差0.00001(ms/次)).
3.在实际使用中,可以认为没有区别.
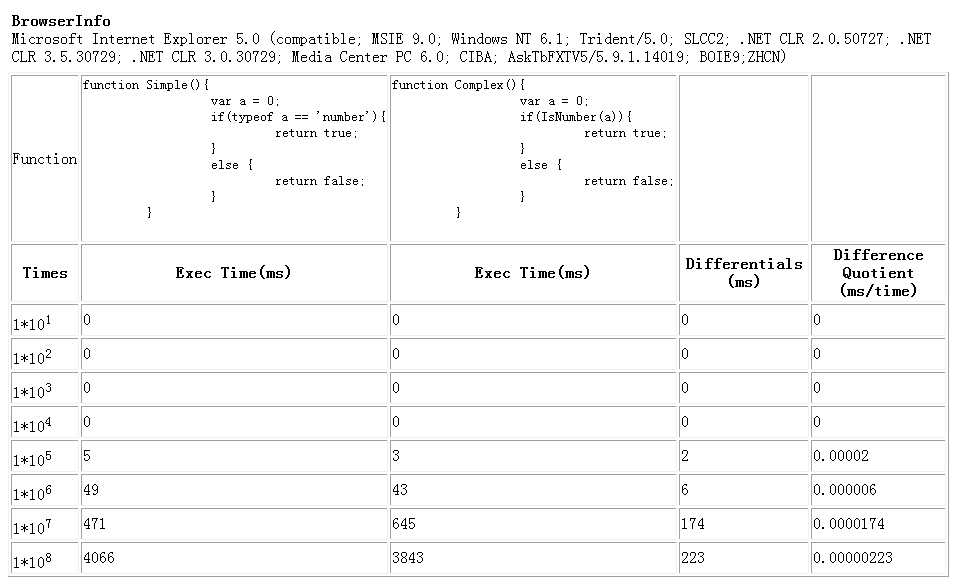
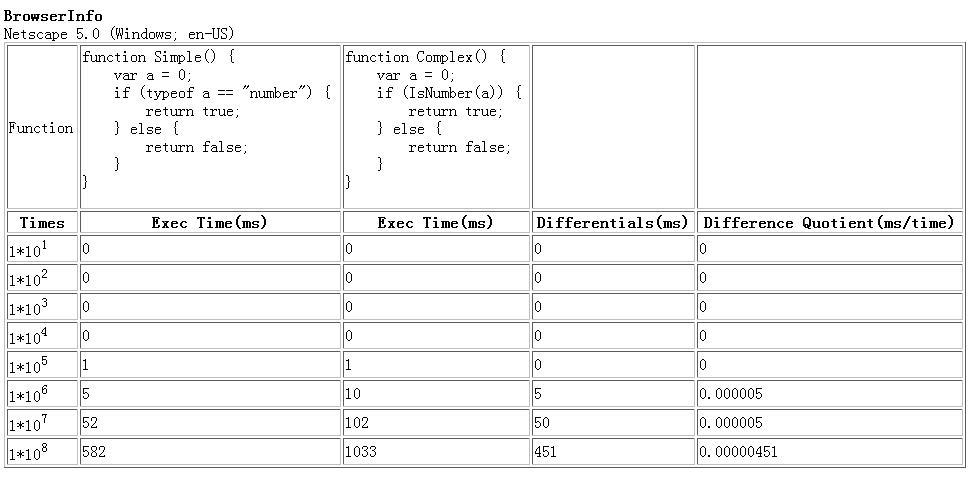
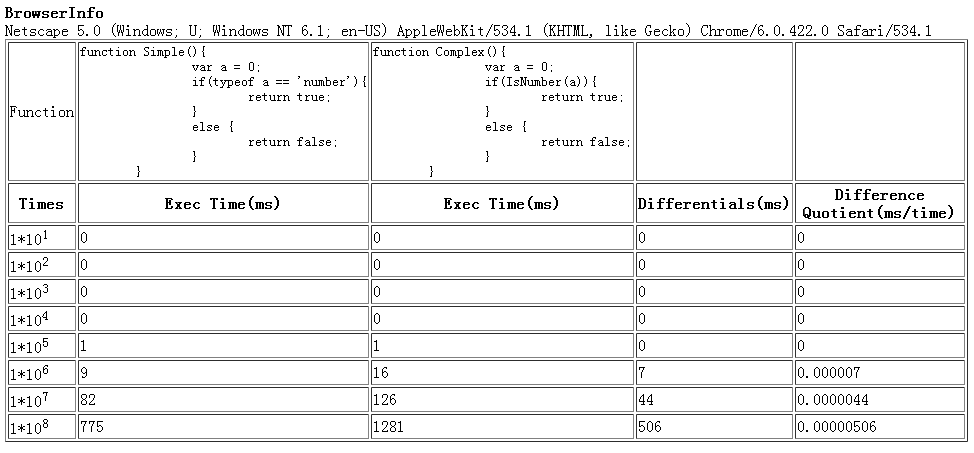
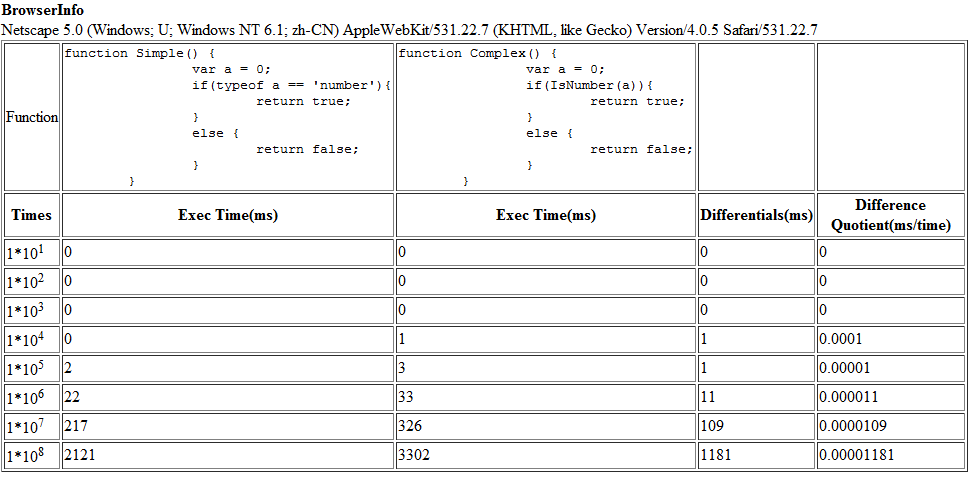
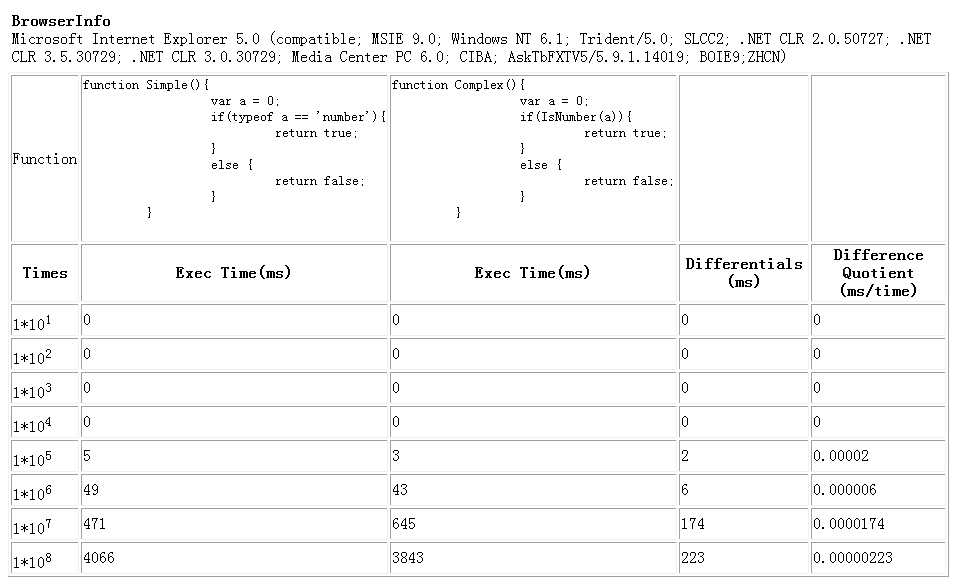
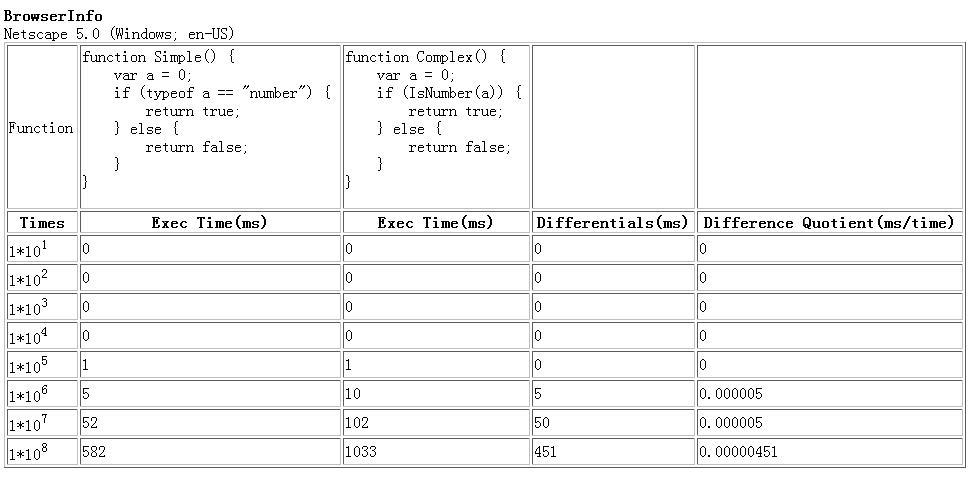
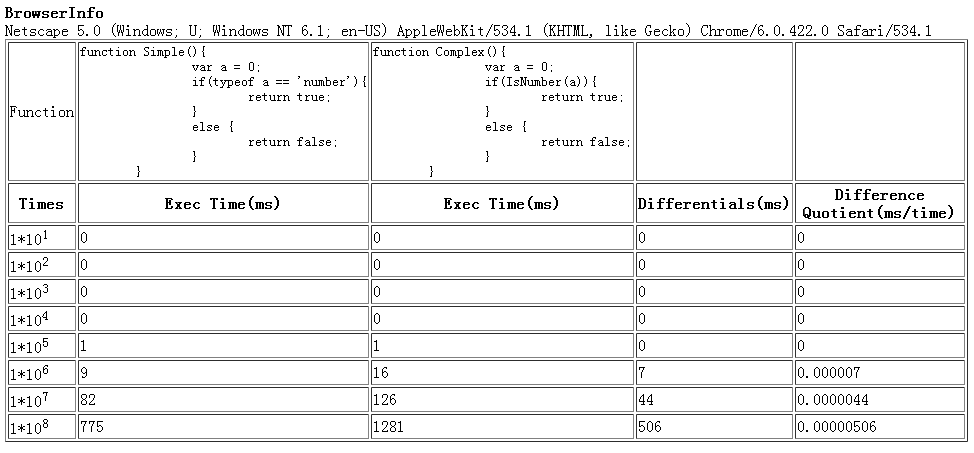
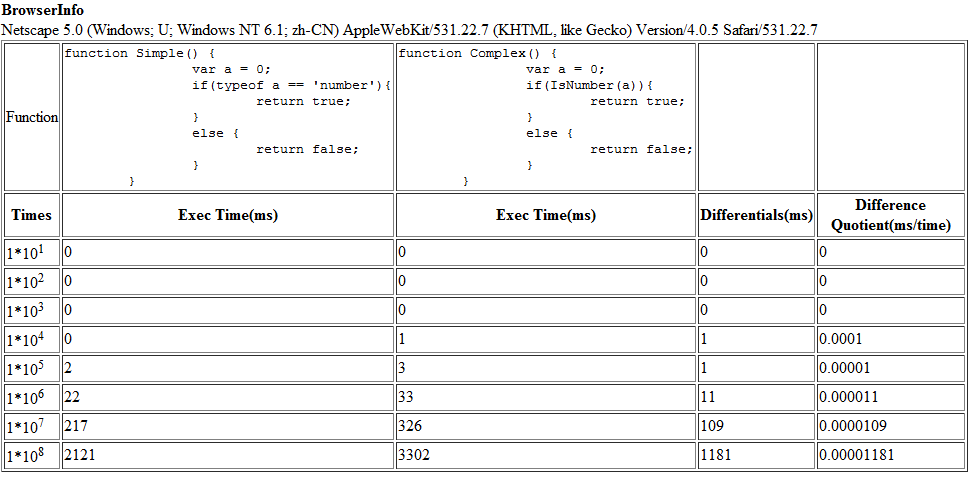
测试图表如下所示:




本文共 231 字,大约阅读时间需要 1 分钟。
测试结果:
1.在执行10000次以内,在所有浏览器中几乎没有差别.
2.使用外部函数相比内联代码来说,性能略差一些. Firefox(约差0.000005(ms/次));Chrome(约差0.000005(ms/次));IE9(约差0.00001(ms/次)).
3.在实际使用中,可以认为没有区别.
测试图表如下所示:




转载于:https://www.cnblogs.com/likestone/archive/2011/05/09/2041464.html